
あきぞらです。
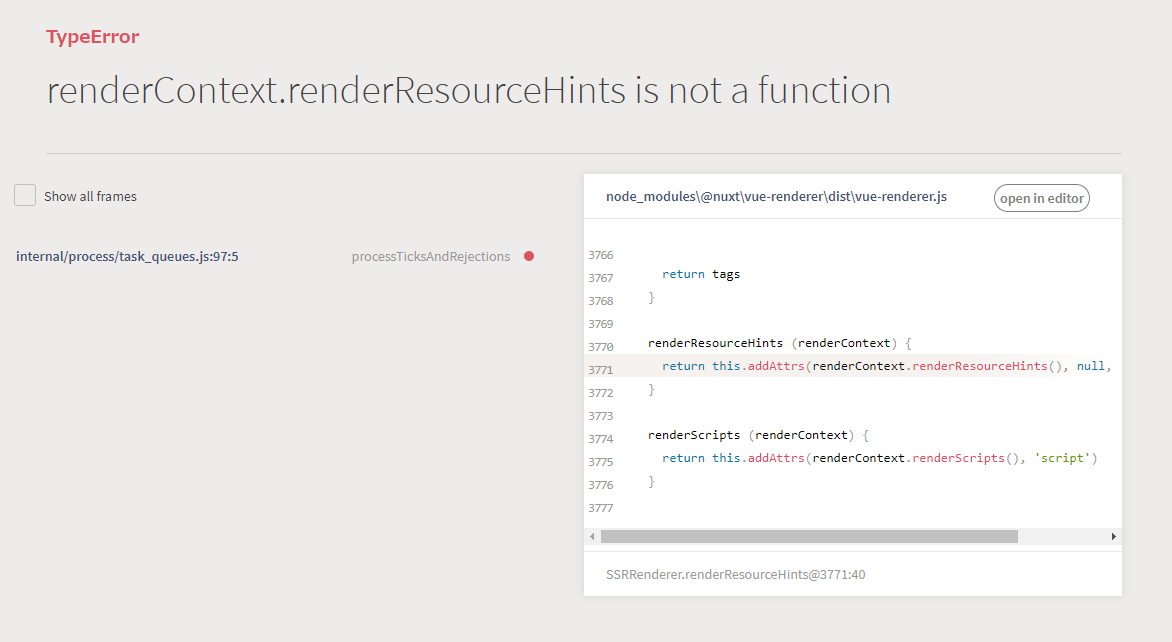
Nuxt.jsで開発を行っているときに、以下のようなエラーに遭遇しました。

いろいろ思考錯誤した結果、
原因っぽいものがわかったので、今回はそれを紹介していきます。
asyncDataによるデータ取得のところでエラー
ぐぐりながら、コミットの差分なども追いながら確認していくと、
以下の箇所でエラーが起きていることがわかりました。
</script>
export default {
...
// このへんの処理でエラー
async asyncData(context) {
const data = await context.app.$axios.$get(
process.env.BASE_URL + "/api/users"
)
return {
data,
}
},
...
}
</script>
どうもここが怪しい。
process.env.BASE_URL + "/api/users"
と思って見ていると、.envファイルに書いていたBASE_URLの値がおかしかったのでした。
.envファイルに正しいパスを書いてあげます。
この現象が起きていたのは開発環境だったので、localhostを設定。
BASE_URL = http://localhost:8000
nuxtを再起動させてみると、うまくエラーが表示されました。
しかし、このエラーはaxiosのエラーなのか?
それともasyncDataのエラーなのか?
とてもわかりにくい。。。
真因は分からずだったけど、
正しいURLにリクエストすべきということですね。
では、また。